Czy interesuje Cię szybkość ładowania strony internetowej ? (opartej na WordPress)
lub
Czy chcesz samodzielnie edytować swoją stronę internetową ?
Jeśli nie, zamknij ten artykuł.
JEŚLI TAK, czyli chcesz samodzielnie aktualizować stronę, lub interesuje Cię jej szybkość, to powstaje ważne pytanie, które rzutuje na przyszłość strony:
czy robić to poprzez dowolny page builder (np. Elementor, WPBakery) czy korzystać z domyślnego edytora WordPressa (Gutenberg lub Klasyczny – bo jest możliwość powrotu, za pomocą wtyczki Classic Editor).
Czym jest page builder ?
To giga plugin (czyli duży), który jest nakładką na CMS WordPress. Page builder to np. Elementor, Visual Composer, Divi, SiteOrigin itp.
Co daje ?
Łatwość edycji strony np. przesuwanie elementów (jak puzzle, metodą przeciągnij i upuść), dodawanie im cienia, tworzenie efektów obrazkowych typu najazd myszki – powiększenie ORAZ zwiększa możliwości zmian układu witryny np. jedna podstrona to dwie kolumny, inna podstrona jako 3 kolumnowa.
A co zabiera ?
Szybkość i wydajność strony. Nowoczesne przeglądarki typu Chrome czy Firefox to bardzo skomplikowane i ogromne programy (od frontu wyglądają łatwo), potrafiące wykonywać setki operacji na sekundę ALE nawet one dławią się ilością kodu jaki „podkłada” każdy page builder -> aby strona wyglądała tak jak chce właściciel / klient.
Czy da się poprawić prędkość i wydajność strony na page builderze ? Tak, są systemy cache’owania stron, można ręcznie optymalizować zdjęcia itp. Ale nawet po tych zmianach, strona będzie dwa razy wolniejsza niż przy domyślnym edytorze WordPress. Prawdopodobny punkt wyjścia to 3-4x wolniejsza.
Kogo to obchodzi ?
Jeśli pozycjonujesz stronę, lub masz Klientów z „komórki” ma to spore znaczenie*. Jeśli startujesz w przetargach, lub opierasz się na B2b – małe.
(*wg badań część internautów, przy dłuższym czasie ładowania strony, po prostu ją porzuca)
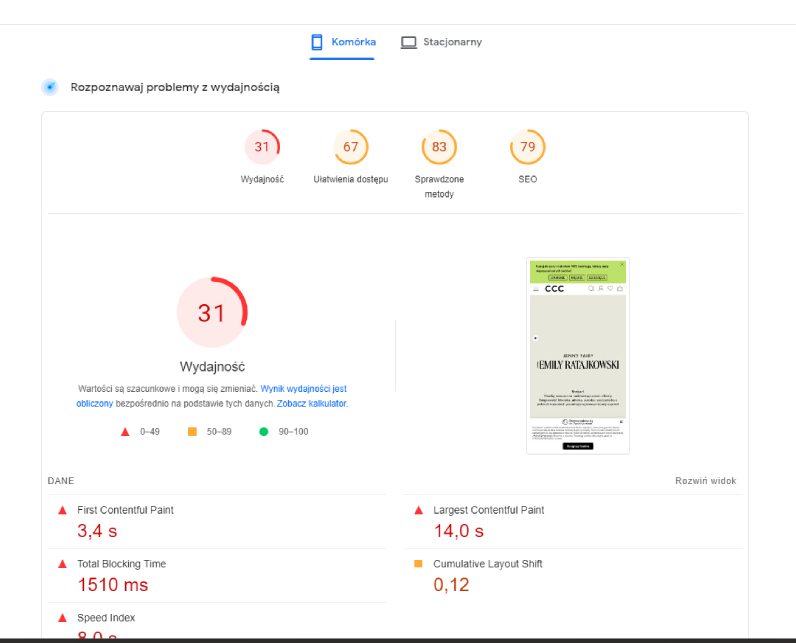
Jak sprawdzić szybkość ładowania strony ? (test wydajności)
Warto wykorzystać dwa różne narzędzia i zrobić dwa testy: oficjalny googlowy https://pagespeed.web.dev/ oraz dowolny drugi np. https://gtmetrix.com/
Przy teście googlowym, nie chodzi o sięgnięcie ideału, czyli zielony kolor na wszystko. Pomarańczowy wystarczy, bo chodzi o tworzenie stron akceptowalnych dla użytkowników i robotów (warto dodać że google odwiedza, bada i testuje strony domyślnie w WERSJI KOMÓRKOWEJ).
Natomiast sitespeed typu 8 sekund i wszystkie wskaźniki na czerwono to … wydajnościowy horror.
Czy wszystkim to przeszkadza ?
NIE
Np. firma obuwnicza CCC w nowym landing page’u z Emily Ratajkowski ma fatalne wskaźniki wydajnościowe. Dlaczego ? głównie poprzez video. Jedna sekunda filmu to ca 20-30 ZDJĘĆ, fachowo nazywanych „klatkami”. Jednak ich wskaźnik reklamowo-sprzedażowy jest ważniejszy.


Co poza kodem wpływa na szybkość strony ? Jakość serwera. Jeśli na Twoim serwerze (rozumianym jako pudełko), jest oprócz Ciebie 5000 innych stron, które używają przecież tego samego procesora, to NIE pomaga.
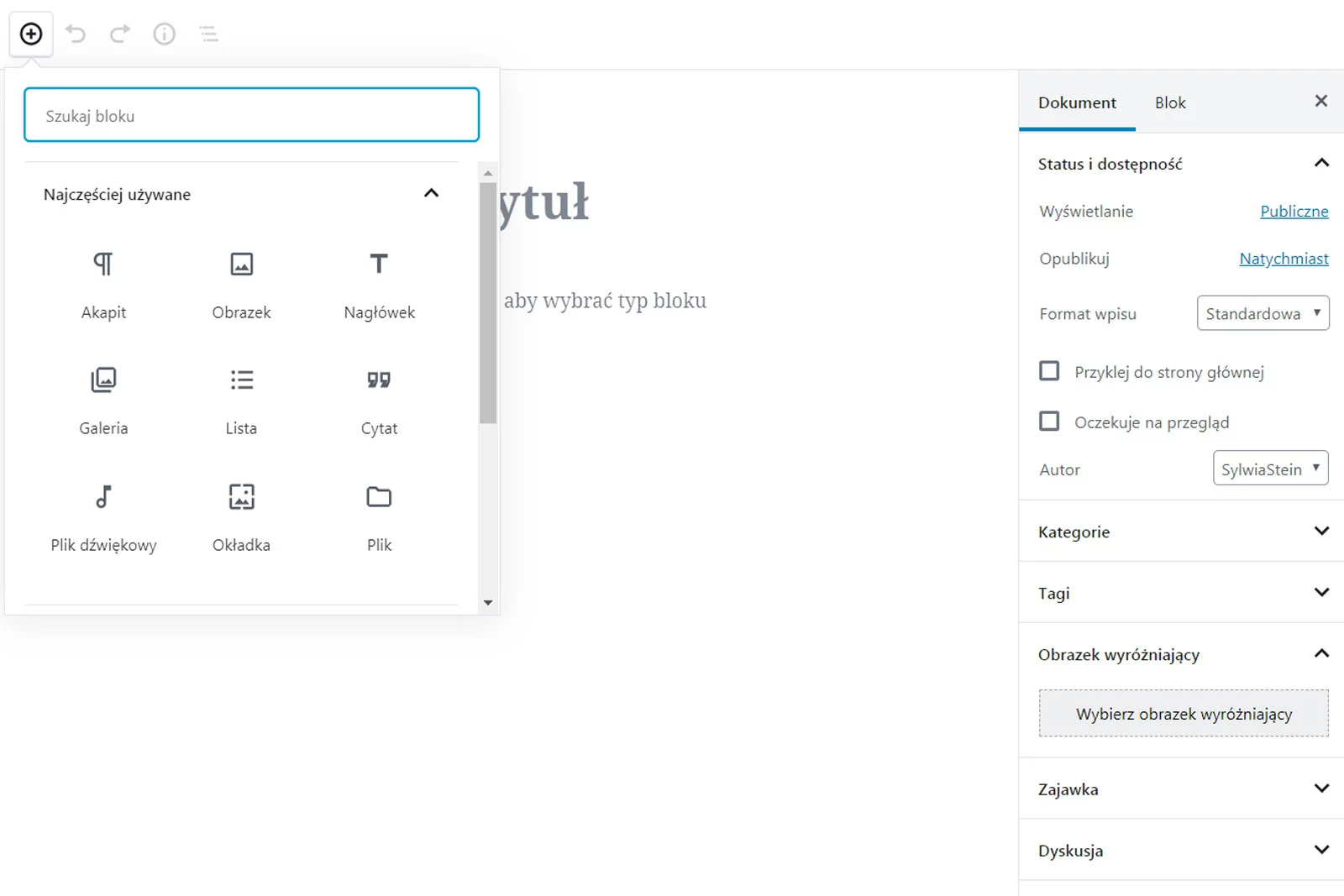
Czym jest Gutenberg ?
To domyślny WIZUALNY edytor WordPressa (screenshot poniżej), który stanowi próbę kompromisu między klasycznym (kiedyś domyślnym) edytorem a możliwościami dowolnego page buildera. Gutenberg potrafi mniej niż np. Elementor, ale nie kiereszuje szybkości i wydajności strony.

śr. ocen w Google 5.0 - ☆☆☆☆☆ - Zobacz opinie (kliknij tutaj)
 Autor:
Autor: Tomasz Kita [bio]
Studio72 / Katowice
e-mail: tomek@studio72.net
tel. 501 469 329

